第二篇 博文写作语法

第二篇 博文写作语法
Penry0 新建博文
0.1 新建博文
1 | hexo new "你的博文名称" |
0.2 参考设置
1 | --- |
0.3 更新并上线
1 | # 本地预览 |
1 Markdown 语法介绍
Markdown 是一种轻量级标记语言,排版语法简洁,让人们更多地关注内容本身而非排版。它使用易读易写的纯文本格式编写文档,可与 HTML 混编,可导出 HTML、PDF 以及本身的 .md 格式的文件。因简洁、高效、易读、易写,Markdown 被大量使用,如Github、Wikipedia、简书等。
官方文档:Markdown
2 Markdown 基本语法
2.1 标题语法
1 | # 一级标题 或者用HTML语法:<h1>Heading level 1</h1> |
- 需要主要的是,在
#的后面要加上一个空格。
2.2 字体语法
2.2.1 设计粗体、斜体和删除线、高亮
2.2.1.1 语法
1 | *这里是文字* 斜体 |
2.2.1.2 渲染效果
这里是文字
这里是文字
这里是文字
这里是文字
这里是文字
这里是文字
2.2.2 设计字体、字号、颜色
这里,就需要用到HTML语法了。因为它本身是不支持修改字体、字号与颜色等功能的。
有些网站,比如像Github、知乎、简书等,它们就无法设置这种功能。不过像有的网站,比如像CSDN,它的Markdown编辑器做了很好的扩展、支持HTML语法,就有这样的功能。
2.2.2.1 语法
1 | <font face='黑体' color=#ff0000 size=4>我是正文</font> |
-
这里的
黑体,也可以改成宋体、楷体、微软雅黑等等。 -
这里的
size,是规定文本尺寸的大小。一般是从1-7,浏览器默认为3。 -
至于这里的
color,建议可以用十六进制来表示,也可以用rgb来表示。
2.2.2.2 渲染效果
我是正文
2.2.2.3 RGB颜色值与十六进制颜色码对照表

2.2.3 背景色
在markdown语法里,本身也是没有背景色这样一个选项的。所以,就需要用内置HTML的形式。
2.2.3.1 语法
1 | <table><tr><td bgcolor=orange>背景色是:orange</td></tr></table> |
2.2.3.2 渲染效果
| 背景色是:orange |
2.3 链接语法
2.3.1 基本使用
2.3.1.1 语法
1 | [文本替换链接](链接) |
2.3.1.2 渲染效果
2.3.2 给链接加一个 title
什么叫给链接加标题?就是把你的鼠标放到该链接上时,会显示出来的文字。
2.3.2.1 语法
1 | [文本替换链接](链接 "title") |
2.3.2.2 渲染效果
2.3.3 图片链接
2.3.3.1 markdown语法
1 |  |
2.3.3.2 渲染效果
2.3.3.3 HTML语法
1 | <p align="center"> |
- 这里设置图片居中,图片大小为原比例的 70% ,
src处填写图片地址或链接,alt text填写描述性文本,在图片没有加载出来的时候会显示该文本。
2.3.3.4 渲染效果

2.3.3.5 把图片变成超链接
1 | [](跳转链接) |
2.3.3.6 渲染效果
- 点击该图片可以跳转至博客主页
2.3.4 锚点
锚点实际上就是页内连接,可以方便页内跳转
2.3.4.1 语法
1 | ## 这是我的标题{#index} //在某个标题后面设置锚点 |
2.3.4.2 渲染效果
其它 Markdown 编辑器支持上述示例;
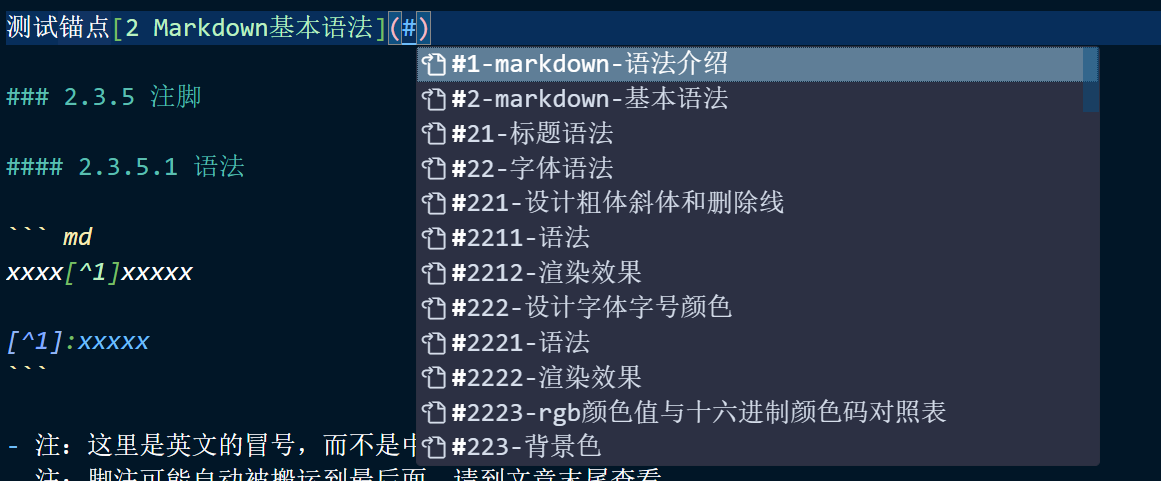
这里 hexo 使用锚点的时候,不需要在标题后面加上{#index},而是在锚点处直接使用(#)会自动跳出对应锚点,如下图:
测试锚点2 Markdown基本语法
2.3.5 注脚
2.3.5.1 语法
1 | xxxx[^1]xxxxx |
- 注:这里是英文的冒号,而不是中文的冒号;
- 注:脚注可能自动被搬运到最后面,请到文章末尾查看。
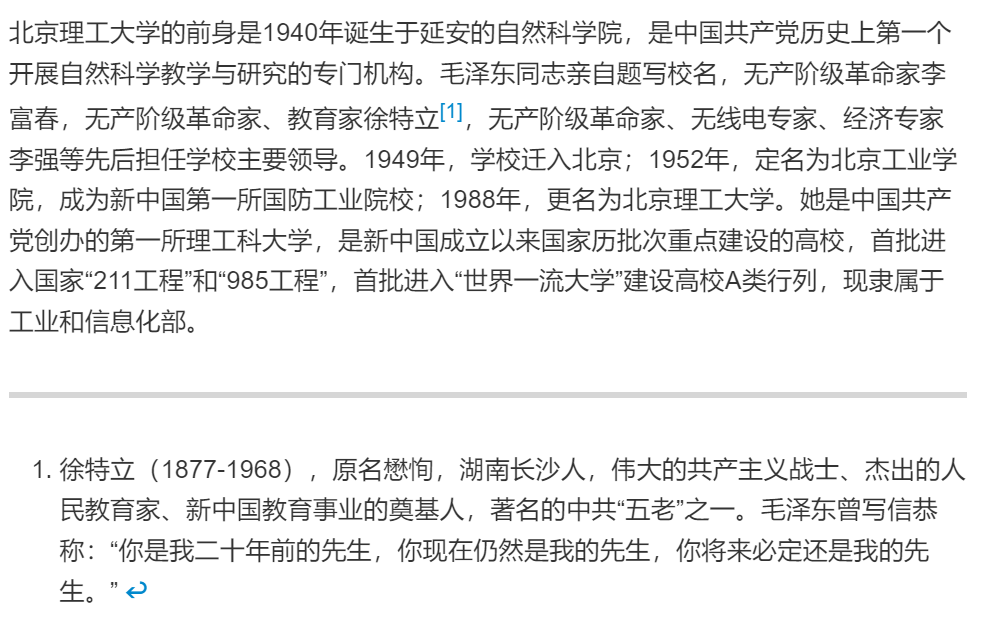
2.3.5.2 渲染效果
北京理工大学的前身是1940年诞生于延安的自然科学院,是中国共产党历史上第一个开展自然科学教学与研究的专门机构。毛泽东同志亲自题写校名,无产阶级革命家李富春,无产阶级革命家、教育家徐特立[1],无产阶级革命家、无线电专家、经济专家李强等先后担任学校主要领导。1949年,学校迁入北京;1952年,定名为北京工业学院,成为新中国第一所国防工业院校;1988年,更名为北京理工大学。她是中国共产党创办的第一所理工科大学,是新中国成立以来国家历批次重点建设的高校,首批进入国家“211工程”和“985工程”,首批进入“世界一流大学”建设高校A类行列,现隶属于工业和信息化部。
2.3.5.3 渲染效果图示
2.4 分割线语法
这个比较简单,如果要创建分隔线,在单独一行上使用三个或多个星号 (***)、破折号 (—) 或下划线 (___) ,并且不能包含其他内容。
2.4.1 语法
1 | *** |
2.4.2 渲染效果
2.5 代码语法
2.5.1 行内代码块
2.5.1.1 语法
1 | `你的代码` |
2.5.1.2 渲染效果
printf("hello world")
2.5.2 代码块
2.5.2.1 语法
1 | ``` language |
1 |
|
2.6 引用
2.6.1 语法
1 | > 这是一个引用 |
2.6.2 渲染效果
这是一个引用
2.6.3 引用嵌套
1 | > 这是一个引用 |
2.6.4 渲染效果
这是一个引用
这是一个引用嵌套
2.7 列表
2.7.1 无序列表
2.7.1.1 语法
1 | - 我是无序列表 |
2.7.1.2 渲染效果
- 我是无序列表
- 我是无序列表
- 我是无序列表
- 我是无序列表
- 我是无序列表
- 我是无序列表
2.7.2 有序列表
2.7.2.1 语法
1 | 1. 我是有序列表 |
2.7.2.2 渲染效果
- 我是有序列表
- 我是有序列表
- 我是有序列表
2.8 表格
2.8.1 语法
1 | | Syntax | Description | |
2.8.2 渲染效果
| Syntax | Description |
|---|---|
| Header | Title |
| Paragraph | Text |
3 Markdown其它常用语法
3.1 换行
- 连续两个以上空格+回车。
3.2 特殊符号
3.2.1 语法
1 | \\ 表示一个反斜线 |
3.2.2 渲染效果
\ * {} `
3.3 其他特殊字符
这是用
Unicode码来进行转义的。想知道字符对应的Unicode码,请参考该网站,可能需要魔法:Unicode字符码
3.3.1 语法
1 | ✓ 它是一个√ |
3.3.2 渲染效果
✓ 它是一个√
❄ 它是一个❄
4 高级用法
4.1 Latex数学公式
这里具体的公式可以用 AI 帮你转换成 Latex 格式再粘贴过来,也可以参考文档:Markdown常用数学符号和公式
4.1.1 行内公式
4.1.1.1 语法
1 | $你的数学公式Latex格式$ |
4.1.1.2 渲染效果
4.1.2 行间公式
4.1.2.1 语法
1 | $$你的数学公式Latex格式$$ |
4.1.2.2 渲染效果
徐特立(1877-1968),原名懋恂,湖南长沙人,伟大的共产主义战士、杰出的人民教育家、新中国教育事业的奠基人,著名的中共“五老”之一。毛泽东曾写信恭称:“你是我二十年前的先生,你现在仍然是我的先生,你将来必定还是我的先生。” ↩︎