第一篇 hexo-anzhiyu 配置心得

第一篇 hexo-anzhiyu 配置心得
Penry本文主要是记录以 hexo 的anzhiyu主题搭建博客的过程, twikoo 评论挂载 Vercel 的 CDN 加速,使用腾讯云注册国内域名,整体托管在 github-pages 。
0 hexo-anzhiyu主题的基本框架搭建
这里参考 ZETMAN 博主的基本搭建流程✨
-
🎉第一期: 零基础快速搭建个人博客, Hexo + GitHub Pages + Cloudflare Pages 全流程指南, 免费部署超详细!
-
🧐第三期: 构建全球最强免费图床! GitHub + PicGo + Jsdelivr, 提供无限空间与CDN加速, 完美解决方案
1 Twikoo回复无法通知邮箱
参考配置文档:利用Vercel配置Twikoo评论的云函数

- 问题描述:
- 因为新部署的
Vercel环境会默认启动一项功能Vercel Authentication,该功能会导致Twikoo邮件通知失败。
- 因为新部署的
- 问题解决:
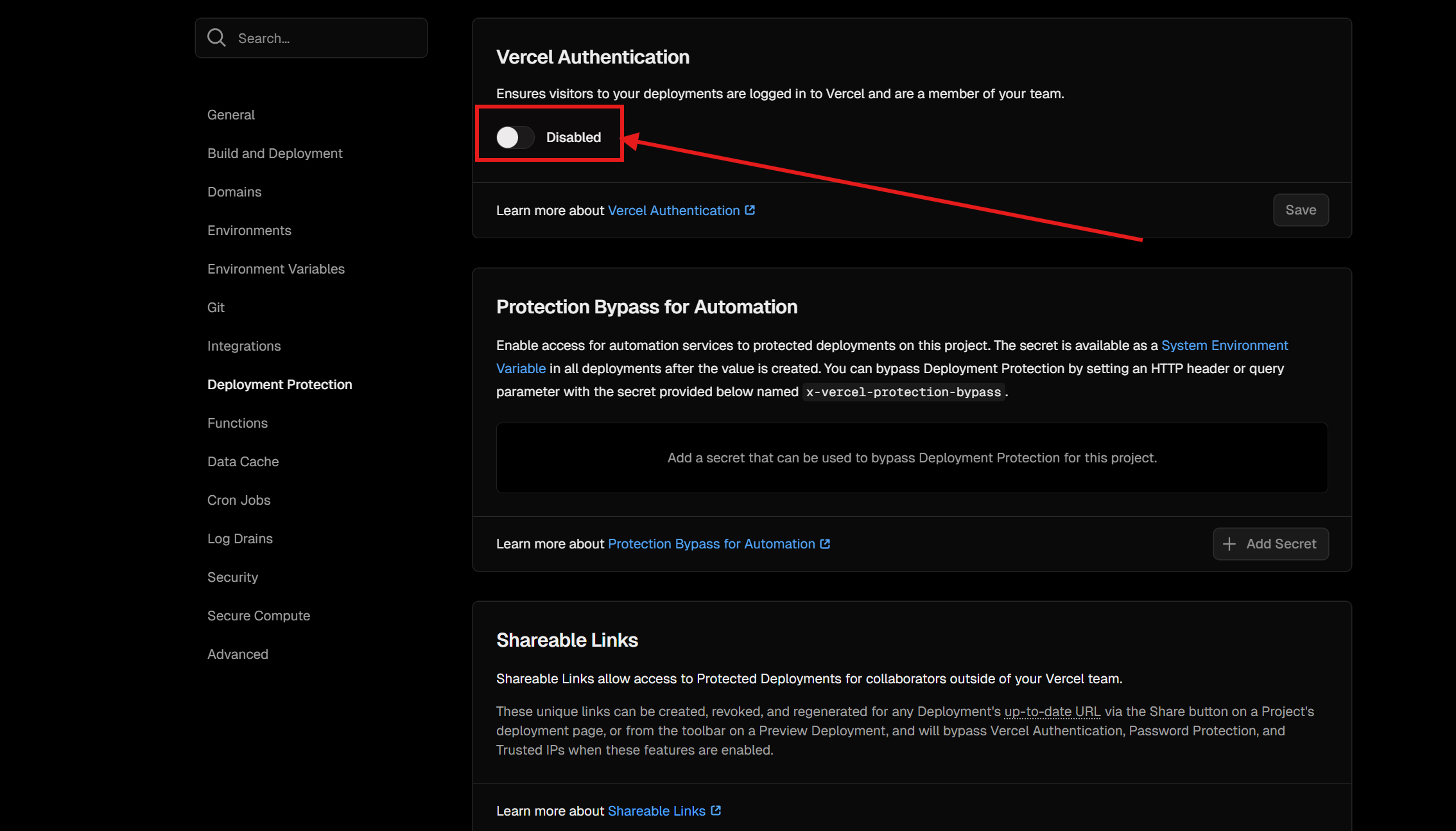
- 进入
Twikoo云函数的SettingsDeployment Protection,并设置Vercel Authentication为Disabled,然后Save即可。
- 进入
2 Vercel部署的Twikoo国内无法加载
2.1 前言
💖由于vercel被墙,通过vercel部署的twikoo评论系统在国内会出现无法加载评论,云函数报错的问题,故出此教程。教程使用的域名等已腾讯云为例,万变不离其宗。
2.2 流程
-
打开
Vercel,进入到创建的twikoo云函数项目。- 由于被墙,这里需要挂梯子才可以。
-
进入
SettingDomainsAdd,在输入框中输入你创建的子域名(国内),如下图所示,然后点击Add Domain: -
在这里我们选择推荐的前缀
www.即可,如下图所示,然后点击Add: -
在这里因为我的域名
penry.asia已经完成了挂载,所以流程替换为了penrytest.asia。- 注意这里一定要更换为你自己的国内注册的子域名。
- 子域名添加完成后会报错,如下图。不要关闭此页,下面的值一会要用。
-
现在我们回到域名注册页面,这里以
腾讯云为例子,我们进入到我的域名,选择你注册的域名,点击解析。 -
进入解析页面,点击添加记录;主机记录为刚刚
Vercel中Name,记录类型为Type,记录值为Value,依次填入后点击确认。 -
此时返回刚刚的
Vercel页面,会发现子域名已经没有报错了,如果没有反应可点击Refresh手动刷新: -
为了验证,我们可以输入第一步骤自己创建的CDN加速的网址
https://www.penry.asia/,如下图可以看到云函数正常运行: -
最后,进入主题配置文件,找到
twikoo的配置代码,并做如下修改。(这里以anzhiyu主题为例)
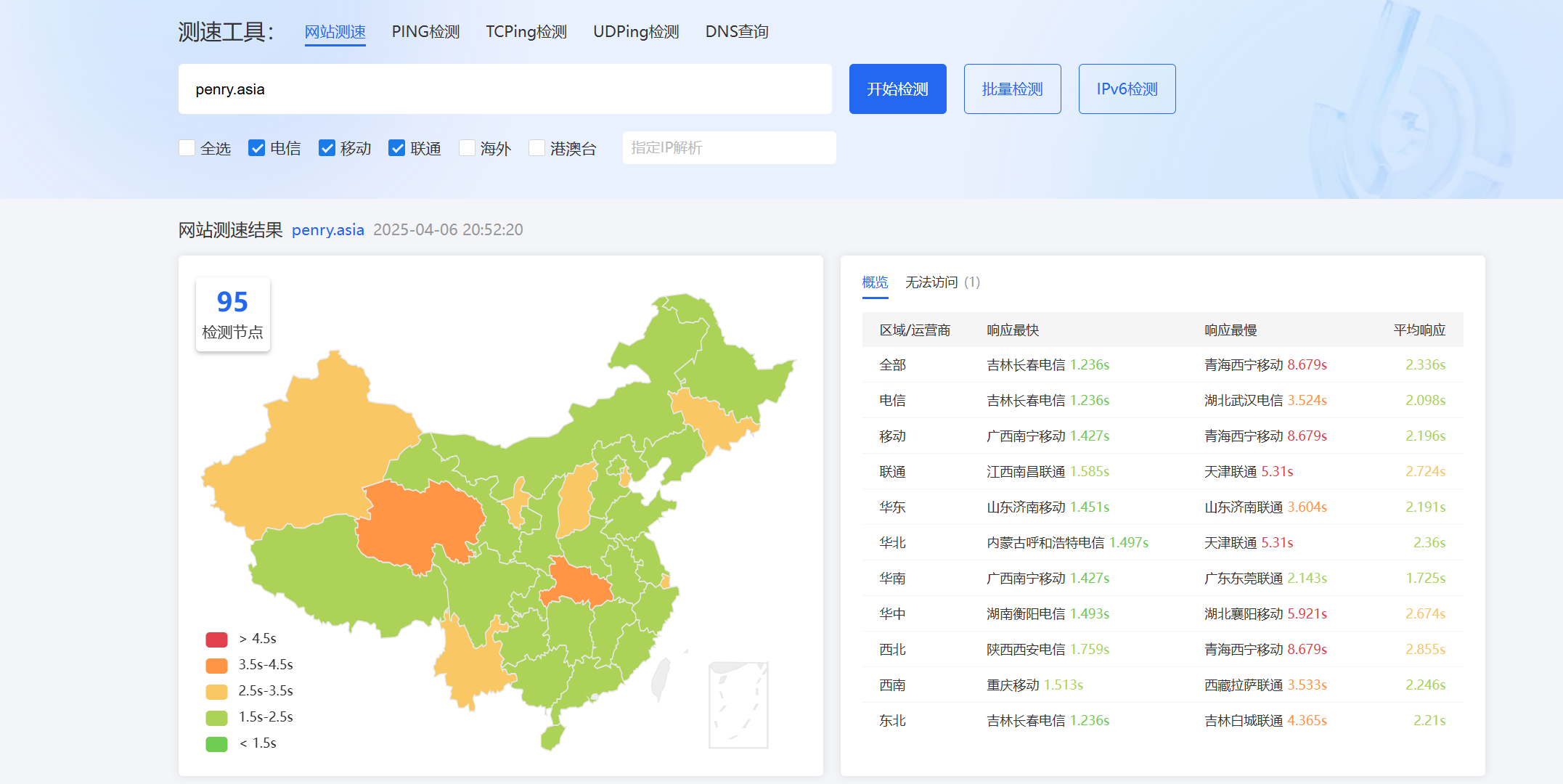
3 域名测速
域名测速网站:免费域名测速网站boce

- 可以看出在国内国外的访问速度都有很大的提高。
4 Vscode中编辑MarkDown的相关配置
4.1 基础配置
-
插件列表:
- Markdown All in One
- Markdown Preview Enhanced
- Paste Image
- Code Spell Checker
4.2 粘贴图片保存在定义的图片文件夹下
- 打开
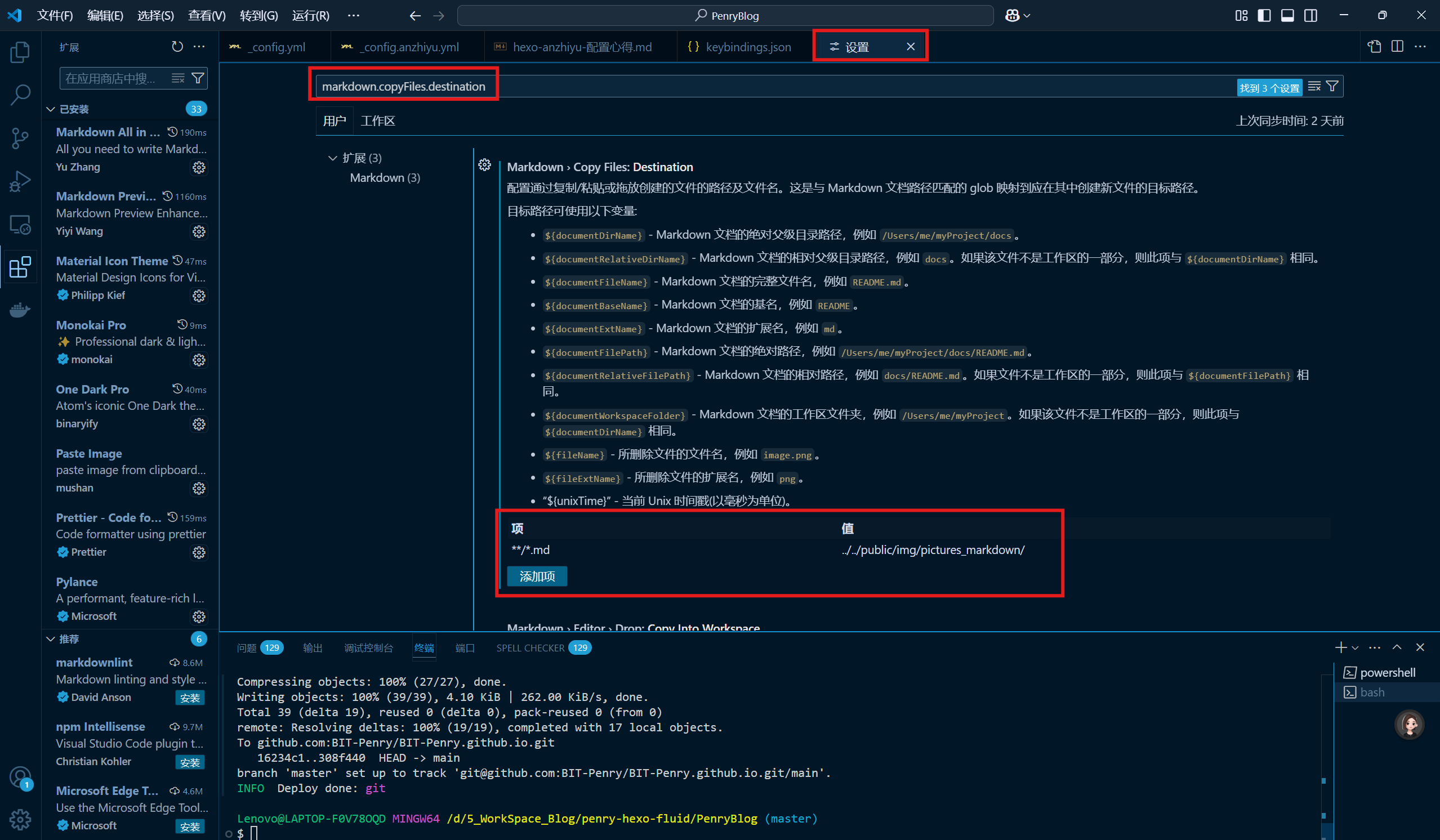
Vscode的设置,在查询栏输入markdown.copyFiles.destination; - 点击
添加项:
key为**/*.md,表示对所有 Markdown 文件生效;value为自己定义的路径,我这里选择的../../public/img/pictures_markdown/表示为被粘贴图片的.md文件的上两级目录下,对应的 public 文件夹下的 img 文件夹下的 picture_markdown 文件夹,方便管理。

4.3 自定义快捷键
这里主要是利用
Markdown All in One的特性,来自定义快捷键,方便迅速插入图片、代码、图表等,可自主性强。
-
快捷键
Ctrl+Shift+P打开搜索栏,输入Open Keyboard Shortcuts(JSON),可以打开配置的keybindings.json文件: -
以下为参考代码,设置了快捷键实现 下划线、链接、粘贴图片、表格、代码块、反引号内容加粗:
1 | // 将键绑定放在此文件中以覆盖默认值 |